Do you want to add a gallery in WordPress with a lightbox effect?
Adding the lightbox effect will allow users to view your images in a distraction-free environment without leaving your website. However, the default WordPress gallery block does not support lightboxes.
In this article, we will show you how to easily add a gallery in WordPress with a lightbox effect, step by step.

Why Add the Lightbox Effect in WordPress Galleries?
By adding the lightbox effect to the galleries on your WordPress website, you can show off your images in a more professional way.
This effect allows you to display your images in a pop-up window on your website when a user clicks on them.
Lightboxes help create a more immersive viewing experience for your visitors and even make it easier for them to share your images on social media or download them on their computers.

If you have a photography website, then adding a lightbox effect will enable users to view your high-resolution images in a distraction-free mode, increasing engagement.
Similarly, if you have a WooCommerce store, then adding a lightbox effect to your product galleries can also help customers view the product up close and make an informed decision.
Having said that, let’s see how to easily add a WordPress gallery with a lightbox effect, step by step.
How to Add a WordPress Gallery With a Lightbox Effect
You can easily add a WordPress gallery with a lightbox effect using Envira Gallery.
It is the best WordPress gallery plugin that allows you to create fully responsive and modern image galleries for your website.
Envira Gallery is also super fast and has a drag-and-drop builder, professional gallery templates, and many features, including adding tags, audio, social sharing, and the lightbox effect.
First, you need to install and activate the Envira Gallery plugin. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Note: Envira Gallery also has a free plan that you can use for this tutorial. However, upgrading to the paid plan will give you access to more features.
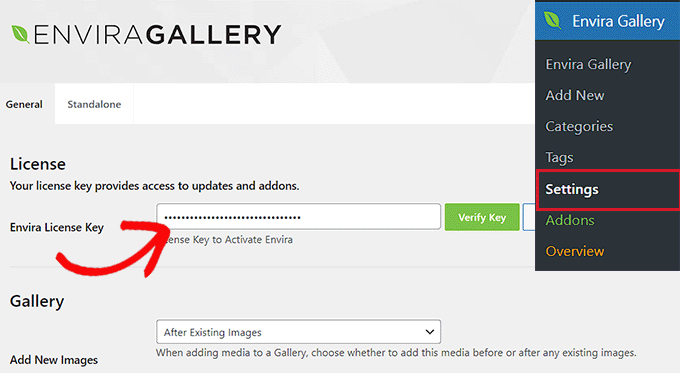
Upon activation, visit the Envira Gallery » Settings page from the WordPress admin sidebar to enter the license key.
You can get this information from your account on the Envira Gallery website.

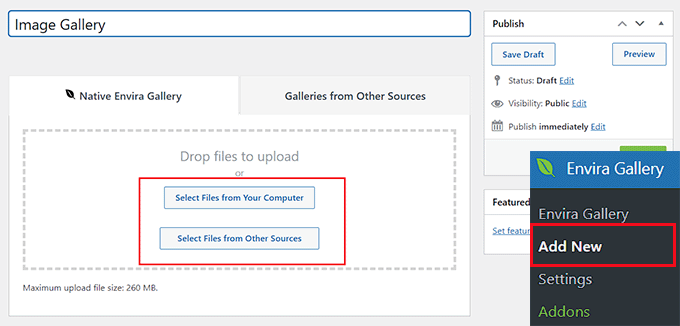
After that, you need to visit the Envira Gallery » Add New page from the WordPress dashboard to start creating your own gallery.
From here, type a title for the image gallery and click the ‘Select Files from Your Computer’ button to upload images.
Or, if you want to add media library images to your gallery, then click the ‘Select Files from Other Sources’ button. This will launch the media library from where you can upload gallery images.
Remember that you can only upload one image from the media library at a time.

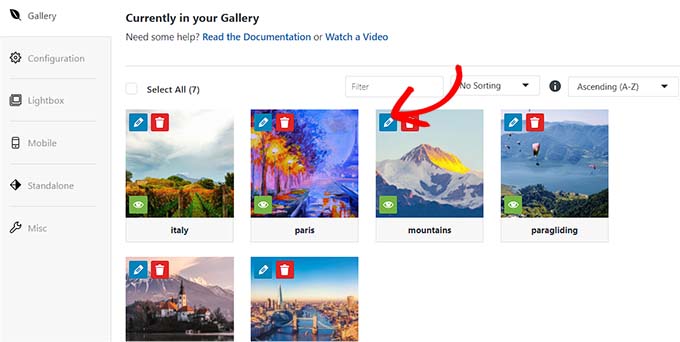
Once you have done that, scroll down to the ‘Currently in your Gallery’ section, where you will see a preview of your gallery on the right with settings in the left column.
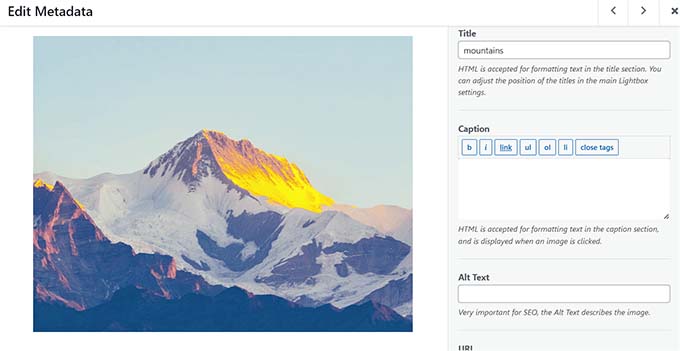
Now, click the pencil icon on top of each image to open the ‘Edit Metadata’ prompt on the screen.

From here, you can add the caption, status, title, and alt text for individual images.
After that, don’t forget to click the ‘Save Metadata’ button to store your settings.

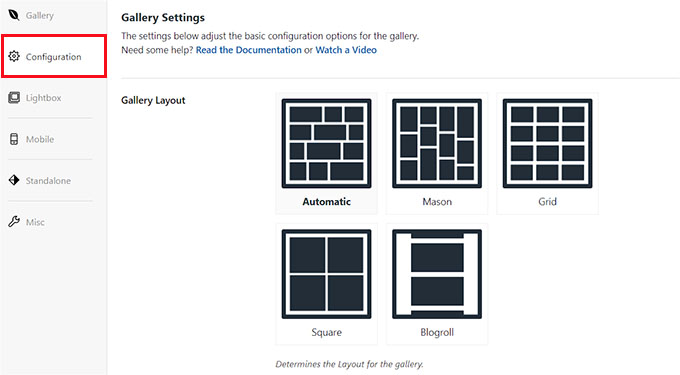
Next, switch to the ‘Configuration’ tab from the left column to change the layout of your gallery according to your liking.
From here, you can select a layout, number of columns, image size, dimensions, themes, and more.
For detailed instructions, please see our beginner’s guide on how to create an image gallery in WordPress.

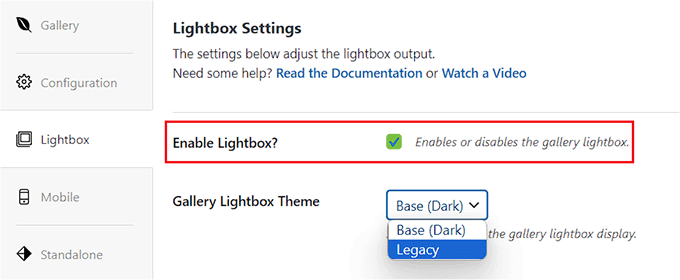
Once you have configured the gallery layout, switch to the ‘Lightbox’ tab from the left column and check the ‘Enable Lightbox?’ option.
After that, select a lightbox theme from the ‘Gallery Lightbox Theme’ dropdown menu. If you choose the ‘Legacy’ option, then the lightbox effect prompt will have an older layout.
On choosing the ‘Base (Dark)’ option, the lightbox prompt will have a dark base as its layout.

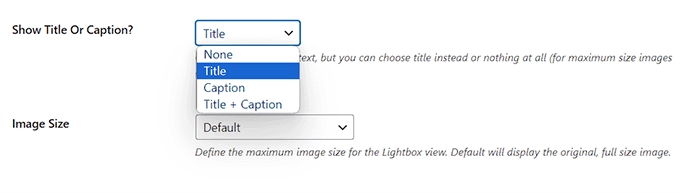
Next, you must select if you want to display the image title or its caption in the lightbox prompt. You can also display both or none of them if you like.
Once you have done that, choose the image size for the lightbox from the dropdown menu.

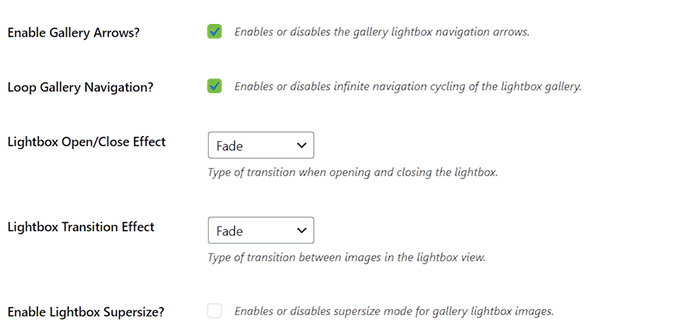
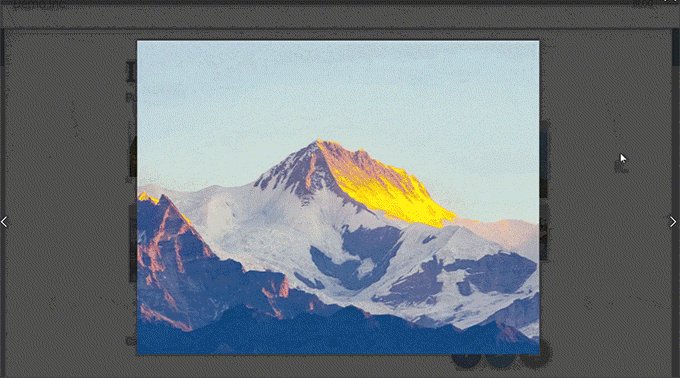
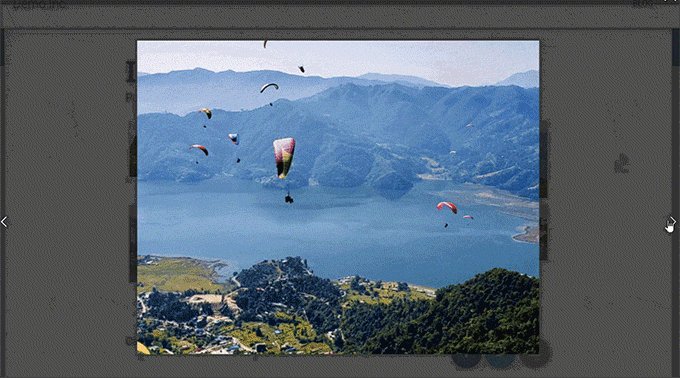
After that, check the ‘Enable Gallery Arrows’ option. The lightbox prompt will now show two arrows that the viewers can use to switch to different images in your gallery.
You can also configure other settings for your lightbox, including its transition effect, open/close effect, enable lightbox supersize, and more.
Once you are done, don’t forget to click the ‘Publish’ button at the top to store your changes.

To add your image gallery to a WordPress page/post, open the page in the block editor.
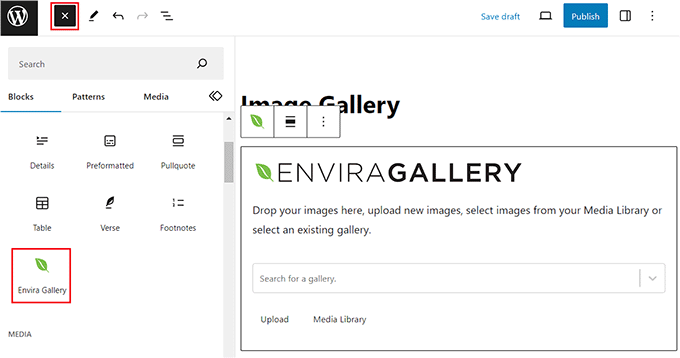
Here, you need to click the add block ‘+’ button in the top left corner of the screen to open the block menu. Next, add the Envira Gallery block to the page/post.

After that, select the image gallery that you just created from the dropdown menu in the block itself. Finally, click the ‘Update’ or ‘Publish’ button to store your settings.
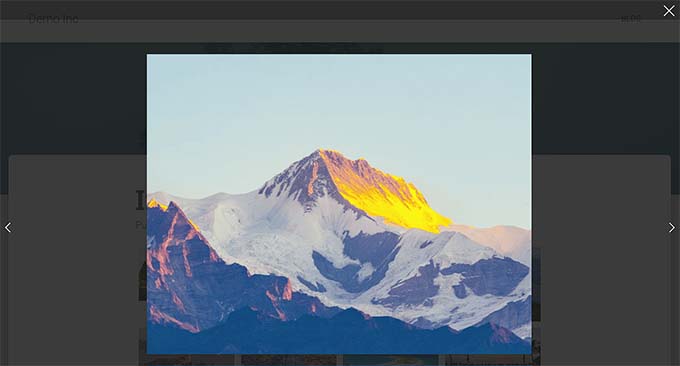
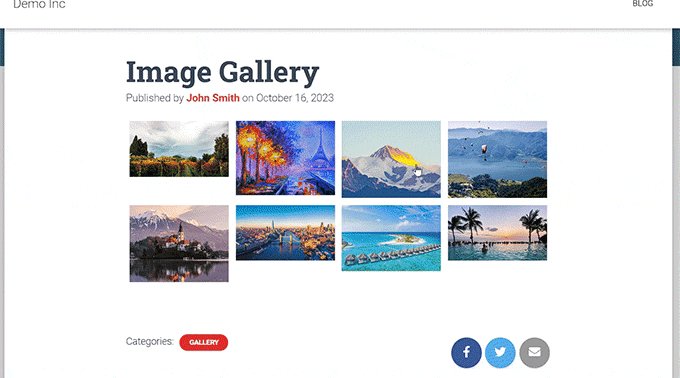
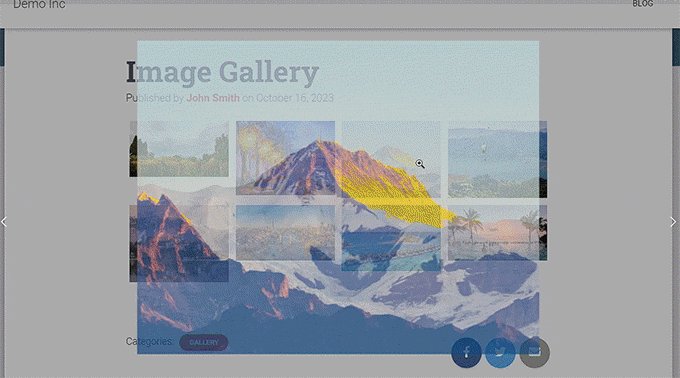
Now, you can visit your WordPress blog to view the image gallery and then click on any image to see the lightbox effect.

Alternative: Use NextGen Gallery to Create Image Portfolios and Galleries in WordPress
Envira Gallery is the best option for adding lightbox images to your WordPress website. Alternatively, you can use NextGEN Gallery to create fully responsive and visually pleasing galleries and portfolios on your WordPress site.
NextGEN Gallery is the best Envira Gallery alternative because it supports a wide range of gallery types, has eCommerce-related features, and allows you to add watermarks, lightboxes, image comments, and more.
Additionally, NextGEN Gallery allows you to accept online payments via Stripe or PayPal, making it easy to sell your images online.

It is an advanced gallery plugin with features for professional photographers, graphic designers, and visual artists, making it one of the best WordPress portfolio plugins on the market.
For detailed instructions, you may want to see our tutorial on how to add a portfolio to your WordPress site.
We hope this article helped you learn how to easily add a WordPress gallery with a lightbox effect. You may also want to see our beginner’s guide on how to do basic image editing in WordPress and our expert picks for the best tools to create better images for your blog posts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
thank you for the post, but here a question would it make difference if I used Using the WordPress Block Editor to add photo gallery than using Envira ?
WPBeginner Support says
Envira has more tools and customization options than the default gallery
Admin
E says
I’m so glad I found this article and this website. Love you guys right now!
Lynsey says
I love you! Is there any way to make the thumbnails smaller?
Editorial Staff says
Yes. Go to Settings > Media. Edit the thumbnail size. Then download a plugin called Regenerate thumbnails. Run that plugin, and thats it.
http://wordpress.org/extend/plugins/regenerate-thumbnails/
Admin
Sandeep Singh says
I am really Thankful for the suggestion to add Lightbox effect to the gallery. I really appretiate such kind of support and hope same for the future.
Mike says
Hello,
This is great, one question though is there a plugin or anything that is out there to make the gallery into a slideshow. For example say the first attached images shows up large and below are the thumbs of all the image in the gallery and you can click on a image to change the large image rather than a lightbox effect.
Thanks,
Mike
Editorial Staff says
Not sure if a plugin like that exists.
Admin
Renee says
Pretty sure that Fancybox plugin does that. You can enable or disable lightbox and thumbnails.
Emma Beatty Howells says
Thanks for a great solution I am new to all this and am trying to work out the easiest way to manage photogalleries on line – this keeps it simple and elegant! Something else I found useful was an App that watermarks photos with the minimum of fuss… ‘ImageBucket’.
Tiaan says
Thanks, works like a bomb!
Michael says
Seems easy enough. Is there a way to have captions under each picture? Also, when it opens to a lightbox, is there a way to have descriptive text in the lightbox with the image?
Editorial Staff says
This plugin should be able to do what you are looking for: http://wordpress.org/extend/plugins/gallery-and-caption/
Admin
Alex says
I have a banner at the top of my website which displays a picture. When it opens the lightbox, the banner still appears over it. Is there any way, a code or something, which will stop this?
Thanks
Alex
Editorial Staff says
Probably happening because your banner has a very high z-index value set. Lower that value in your CSS. There are a lot of CSS tutorials covering z-index on the web.
Admin
JulieBozza says
This is a really cool solution, thank you! So much quicker and neater than what I was doing…
Is there a way, however, to choose which of the images appears as the main thumbnail? That is, the thumbnail that appears in the ‘feed’ before you open up the individual post.
Thank you in anticipation!
wpbeginner says
@JulieBozza The thumbnail for the post is selected by using Featured Image feature. In your post editor, look at the right hand side, below publish button there should be a box in that line called Featured image.
JulieBozza says
@wpbeginner Hello! Thanks for the reply. Unfortunately when I do that, it changes the banner image, but has no effect on the thumbnail in the post. I’m using the Twenty Eleven WordPress theme, so perhaps it’s giving the banner the priority, as it were.
wpbeginner says
@JulieBozza You are referring to these gallery thumbnail images right???
JulieBozza says
@wpbeginner LOL! Yes. I created the gallery post exactly as described above.
I don’t know if it would help to visit the post itself, but here’s the URL. Keep in mind that the site is a work in progress!
http://rupertfyoung.com/2011/09/pierrefonds-september-2011/
wpbeginner says
@JulieBozza The gallery works like it should.
http://rupertfyoung.com/category/gallery/ << If you are referring to the thumbnail image here, then that is controlled by your Featured Image or the first attachment I believe. Upload a featured image that is low in width (thumbnail size or something)… And it will not take over the header image.
wpbeginner says
@ukdazza The problem is with your site rather than this plugin. jQuery issues like these are very common. There is another jQuery that is causing this plugin to not work. You would have to change positions of the other jQuery code.
This is a game of trial and error when you encounter problems like these.
ukdazza says
I’m having a problem where we’re using slickr flickr plugin to create thumbnail galleries with lightbox features. However the lightbox isn’t working at all. According to the notes I can find online about this kind of problem with this plugin, it is likely there is more than one lightbox or more than one jQuery running – causing it to not run properly.
Lightbox doesn’t work. If you click a thumbnail it opens the image in the browser, which is rubbish.
Any ideas? I hoped you or someone might have an idea because I tried to install this plugin and it said the destination was already taken.
TGA says
Wow. Thank you SO much. I was using NextGEN gallery, but wasn’t allowed to let my client have galleries with thumbnails of various sizes. (Dumb). So I realized using the native gallery that would be possible, but then Highslide wouldn’t create a thumbnail viewer like it would with NextGEN. Point being, this was a lifesaver! It may not be perfect, but it’s A solution and now I can move on with the project!
wpbeginner says
@TejSanusi✔ This plugin has a way for users to view the next image as part of the same lightbox.
TejSanusi✔ says
Is there anyway to create a lightbox gallery that is enabled from one thumbnail. When the user clicks on the thumbnail, the lightbox is created, with a series of gallery images?
cata says
Is quite interesting the plugin mentioned in the article. I have also tested with good results this one http://wordpress.org/extend/plugins/lightbox-gallery/
Chris says
Thanks for the great writeup. I found this extremely useful. I do have a question though. What if I had a pretty large gallery of about 40 or 50 pics and I only wanted one of them displayed in the post and then when someone clicks on it they’d be able to scroll through the entire gallery? Is this possible? I’d rather not have all 40 pics displayed in my post and I think this would be useful.
Thanks!
Keith Davis says
Nice one boys.
Never knew that WordPress had a gallery function… do you guys know everything?
Might actually use this one day.
jonathan perrodin says
Hey thanks for this, I’ve been wanting to get this on my site, but was too lazy to look for a plugin that did it simply. This was perfect.
Mike Roberts says
I am an artist and illustrator and I continue to be disappointed by the options for displaying a gallery of images in WordPress. I live in hope that, sometime soon, some bright coder will answer my plea!
Gretchen says
I didn’t realize how hard it was to find a lightbox plugin that used the native WordPress gallery function until I started looking for one! I ended up with http://wordpress.org/extend/plugins/lightbox-plus/ because of its ability to specify via shortcode in each post/page gallery whether it was to use the lightbox setting or not. I actually like to use the attachment pages sometimes, and needed a lightbox plugin that would allow me to choose when to use it. I’d be curious to hear if anyone else has found another lightbox plugin with that feature.
Bronson says
Thanks for the information.
It’s great to be able to apply the lightbox effect to native galleries trather than having to go and manually recreate them.
Sonu says
How this works ? and do we need a lightbox class to every image on gallery ?
Editorial Staff says
No you don’t need to lightbox class every image on the gallery. It automatically does that for all images in the gallery. The class should be added on any other image that you have aside from the gallery..
Admin
Binoy says
The problem here is all the images in post show up on gallery. Any options to select images?
Editorial Staff says
No that is not possible yet.
Admin
Leo says
Hi! To select the images to show in the gallery try this plugin: Multiple Galleries, you can find it here > http://goo.gl/kNFer
Bye!
Editorial Staff says
Thanks for sharing this plugin. Updating the article to add this
Preston says
Each image should have some kind of wordpress number associated with it. I exclude images in the gallery with this code, hopefully it works for you:
[gallery link="file" exclude="Photo#, Photo#, Photo#"]