Have you tried creating an image gallery in WordPress just to find that the built-in functionality is lacking some important features?
There are several WordPress gallery plugins promising to deliver, but most of them are difficult to use and make your website very slow. With Envira, you can easily create beautiful image galleries in WordPress.
In this article, we will show you how to easily create responsive WordPress image galleries with Envira Gallery.

Why Envira Gallery is Better?
If you run a photography or portfolio site with a lot of photos, then you already know the troubles that come with creating an image gallery.
For instance, you might encounter issues with site speed, lack of organization, browser compatibility, device compatibility, and difficult setup.
Unlike other gallery plugins, Envira is extremely fast while still coming packed with features such as responsive design, lightbox and slideshow functionality, drag and drop builder, templates, and video support.
Not to mention, it has other add-ons like protection which helps you protect your images, tags which help you organize all your images, deeplinking, fullscreen, and supersize. Envira also easily integrates with other tools and platforms like Instagram, Dropbox, WooCommerce, and Pinterest.
That said, let’s take a look at the process of creating an image gallery with Envira.
Adding a Responsive Image Gallery with Envira Gallery
Envira Gallery is the best image gallery plugin for WordPress on the market.
For this tutorial, we will be using the Envira Gallery Pro version to unlock more features. There is also a free version of Envira Gallery you can use to create image galleries.

First, you’ll need to install and activate the Envira Gallery plugin. If you need help, then please see our guide on how to install a WordPress plugin.
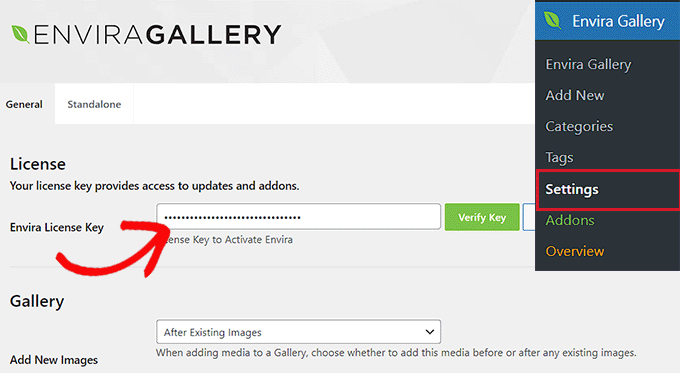
Upon activation, you’ll need to go to Envira Gallery » Settings and enter your license key. You can find the license key in the Envira Gallery account area.

Simply enter the key and click the ‘Verify Key’ button.
Next, to create a new gallery, you need to go to Envira Gallery » Add New from the WordPress dashboard.

From here, you can enter a name for your gallery at the top and then click the ‘Select Files from Your Computer’ button to upload images to your gallery.
Envira Gallery also lets you choose images from other sources for your gallery. You can simply upload pictures to the WordPress media library and use them for the gallery.
Editing Image Gallery Settings in Envira Gallery
Once you have selected the images, you will be able to see the image thumbnails.

You can rearrange images by simply dragging and dropping them in the order you want to display.
If you click the pencil icon, then you’ll see more options. For instance, you can insert image metadata such as title and alt tag.
Envira Gallery allows you to add HTML to the image title. You can also add a link to any page or website in the Image Hyperlink field.

Once you are satisfied with the metadata, you can click on the Configuration tab to configure your image gallery settings.
You can choose how you want to display this particular gallery. For instance, there are different gallery layouts to choose from, enabling lazy loading and lazy loading delay.

If you scroll down, then you’ll see more settings.
Envira Gallery lets you change the row height and margins, show image gallery descriptions, edit image dimensions and size, and more.

Next, you can switch to the Lightbox tab and configure settings for the lightbox used to display the full images when they’re clicked.
There are options to select a theme, show a caption or title, image size, enable arrow display, hide or display the lightbox gallery toolbar, choose lightbox open and close effects, and more.

After setting up your lightbox settings, scroll down to the bottom of the lightbox tab to the thumbnails section.
These thumbnails appear below the lightbox when a user clicks on an image. It allows users to browse the gallery by clicking on a thumbnail image.

Envira Gallery also lets you change the settings of how your gallery will look on mobile.
Simply switch to the Mobile tab and enable the option to create mobile responsive gallery images, edit mobile dimensions, adjust row height, enable title, and more.

Lastly, you can go to the Misc tab to view additional settings for your image gallery.
For instance, there are options to change the gallery slug, enter custom CSS, import a gallery, and more.

You can also export the gallery and copy images.
Once you are satisfied with your gallery settings, you need to hit the ‘Publish’ button to make this gallery available.

After publishing, you will be able to see the shortcodes that you can insert into a post, page, or widget to display your gallery.
For more information, see our guide on how to add shortcodes to WordPress.

Adding a Gallery Directly in a Post or Page in WordPress
Now that you’ve created an image gallery using Envira Gallery, the next step is to add it your any blog post or landing page.
Once you are in the WordPress content editor, go ahead and click the ‘+’ button to add the Envira Gallery block.

After adding the block, simply click on the dropdown menu in the Envira Gallery block to choose your gallery.
You will then see a preview of your image gallery in the block editor. Once you’re happy with its appearance, simply publish your post or page. You can then visit your website to see a responsive image gallery in action.

Bonus Tips for Using Envira Gallery in WordPress
Envira Gallery also comes with premium addons that extend the functionality and add more features.
For instance, you can prevent image theft by disabling right-clicking on images using Envira Gallery. Or use its watermarking addon and add watermarks to images in the gallery.
You can also integrate Envira Gallery with WooCommerce to create stunning product image galleries. This way, you get more flexibility to show customized product images in different layouts.
It even lets you organize galleries using tags and create filterable portfolios. This is really useful if you have multiple galleries and want to make it easier for users to sort items they’re interested in.
We hope that this article helped you create responsive image galleries in WordPress with Envira. You may also want to see our ultimate guide to WordPress SEO and how to start a podcast.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support says
We hope you find it helpful
Admin
Ralph says
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support says
We hope she finds it helpful
Admin
Moinuddin Waheed says
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support says
We hope you find the plugin suits your needs
Admin
Sameer Hussain says
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support says
You’re welcome!
Admin
R Taylor says
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support says
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz says
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz says
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert says
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support says
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William says
thanks to Envira for the gallery option. Save a lot of time.
Amber says
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff says
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar says
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support says
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff says
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias says
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff says
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise says
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria says
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins says
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr says
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam says
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support says
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate says
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support says
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare says
Thankyou for the info!
Clare